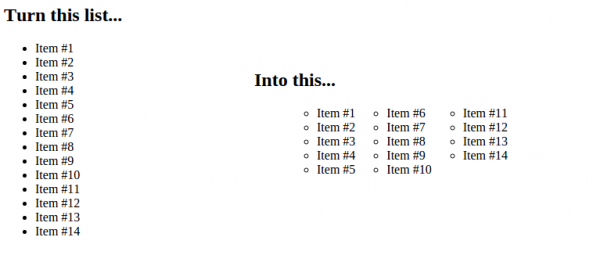
Бывают ситуации, когда простой список (ul > li) требуется вывести в виде нескольких колонок.
Простой способ - задать элементу <li> значение float:left. Но в этом случае порядок будет таким:

А если сортировать нужно по вертикали?
Для этого написан плагин jQuery.
https://github.com/weblinc/jquery-columnlist
Плагин позволяет разбивать список на необходимое количество столбцов, дальше средствами css можно расположить как угодно.
$('ul.column-list-js').columnlist({ size: 3 });
Указать нужно только класс для ul и количество колонок.