Метки на картах Google на jQuery
2016-03-09
Метки можно вывести на гугл картах без утомительного копания в API просто подсовывая плагину jQuery соответствующие координаты. Более того, можно устанавливать собственные изображения меток, добавлять информацию о метках и т.д.
Установка
Подключаем jquery и плагин jquery.googlemap.js:
<script src="/javascripts/jquery.js"></script>
<script type="text/javascript" src="//www.google.fr/jsapi"></script>
<script type="text/javascript">
google.load("maps", "3.4", { other_params: "sensor=false&language=fr" });
</script>
<script type="text/javascript" src="/javascripts/jquery.googlemap.js"></script>
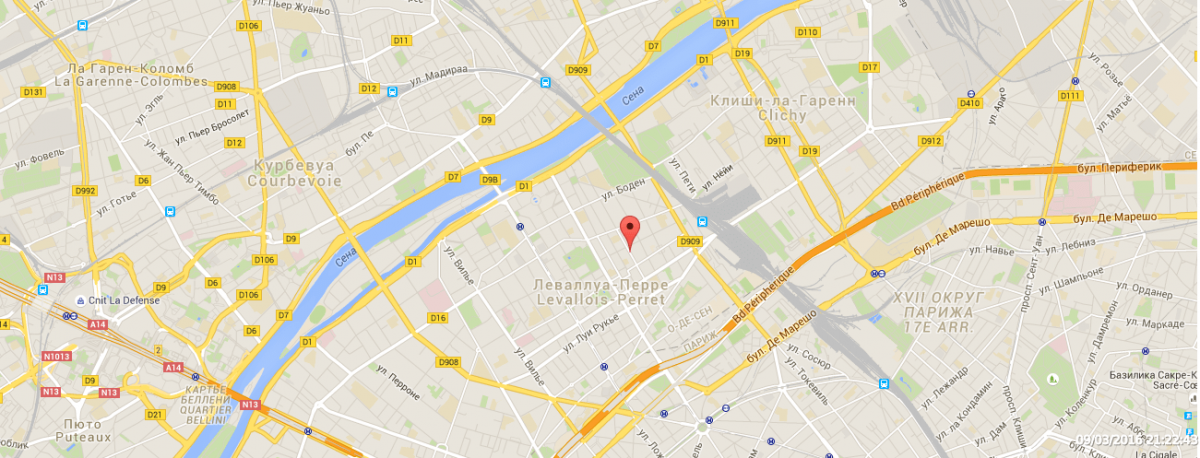
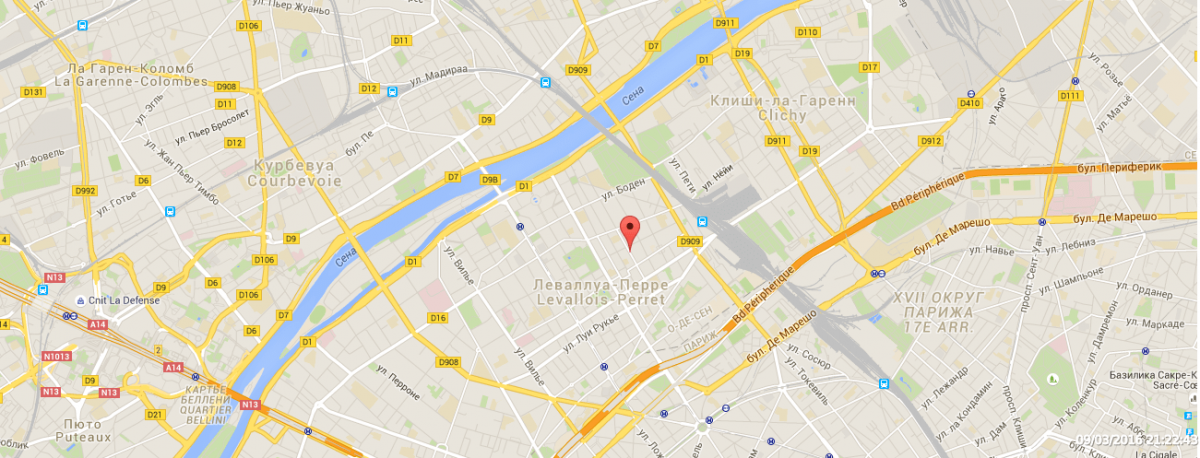
Простая карта
<div id="map" style="width: 300px; height: 300px;"></div>
<script type="text/javascript">
$(function() {
$("#map").googleMap();
$("#map").addMarker({
coords: [48.895651, 2.290569],
});
})
</script>

Карта со своим указателем
<div id="map" style="width: 300px; height: 300px;"></div> <script type="text/javascript">
$(function() {
$("#map").googleMap();
$("#map").addMarker({
coords: [48.895651, 2.290569],
icon: '../img/blue_pin.png', // Icon URL,
url: 'http://www.site.com<a href="http://www.tiloweb.com'">'</a> // Link URL
});
})
</script>

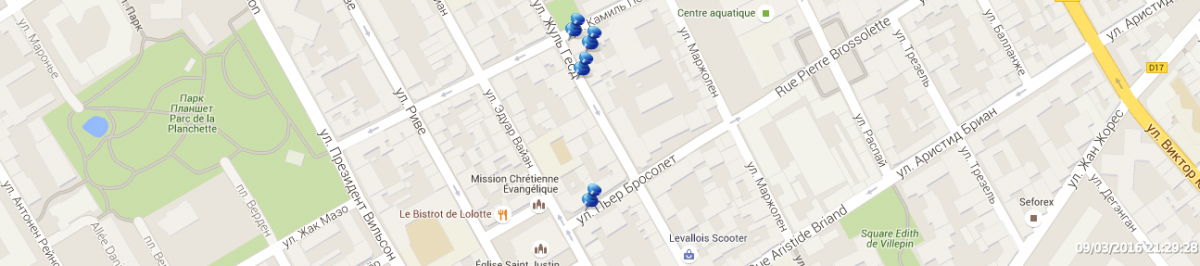
Несколько указателей
<div id="map" style="width: 300px; height: 300px;"></div> <script type="text/javascript">
$("#map").googleMap();
$("#map").addMarker({
coords: [48.895651, 2.290569],
icon: '../img/blue_pin.png', // Icon URL,
url: 'http://www.site.com<a href="http://www.tiloweb.com'">'</a> // Link URL
});
// if multiple addresses
$("#map").addMarker({
coords: [48.895851, 2.290669],
icon: '../img/blue_pin.png', // Icon URL,
url: 'http://www.site.com<a href="http://www.tiloweb.com'">'</a> // Link URL
});
...
// вставляем сюда сколько угодно блоков с координатами
...
</script>

И многое другое на сайте разработчика http://tilotiti.github.io/jQuery-Google-Map/