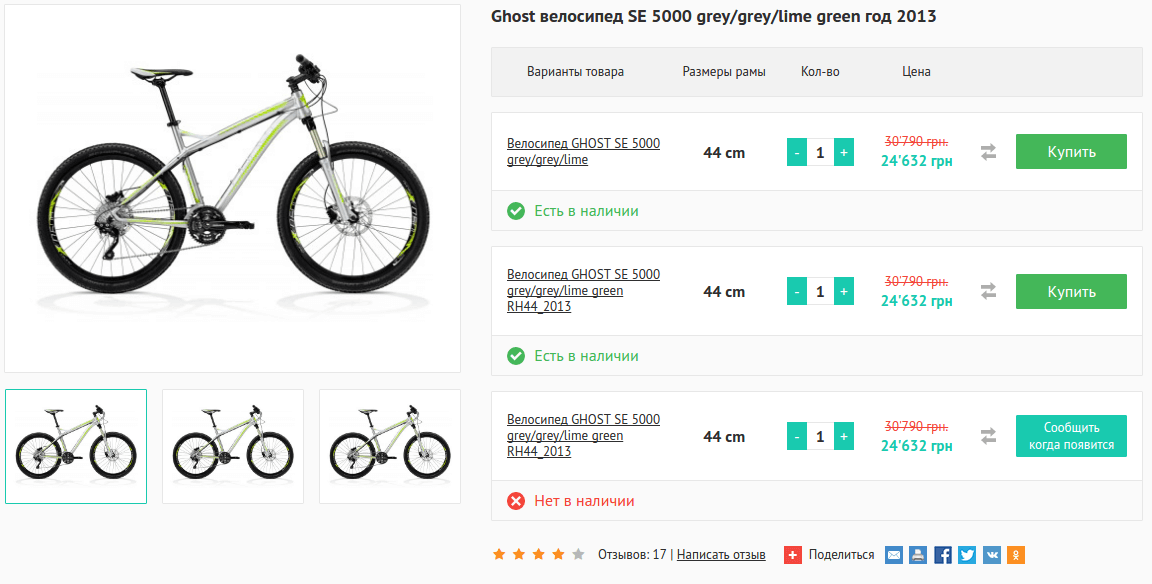
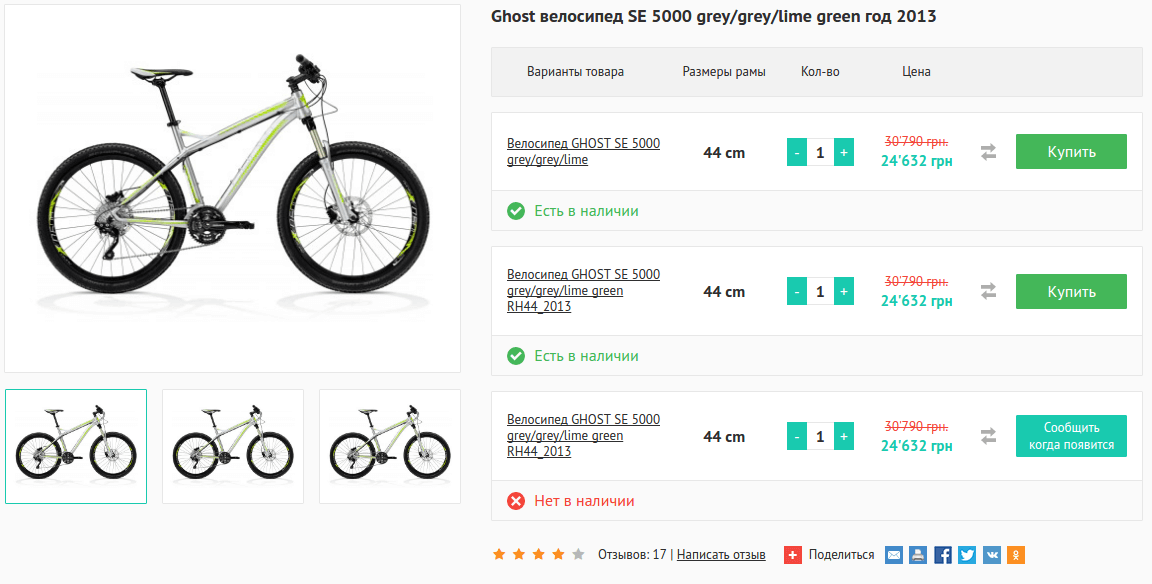
Список комбинаций на странице товара в Prestashop 1.6
2016-10-04
Есть такой модуль для Prestashop который отображает список комбинаций товара на странице. Всем он хорош но платный.
Я предлагаю инструкцию как сделать этот функционал своими силами. К сожалению это не подойдет обычным пользователям, но, если четко следовать данной инструкции, можно попробовать.

Комбинации в Prestashop выводятся следующим образом: в контроллере формируется массив и передается в шаблон в где уже циклом выводится список.
Product.tpl
Это кусок кода реального проекта, поэтому перед вставкой его в свой шаблон рекомендую удалить ненужное.
{foreach key=key item=item from=$combinations}
<form id="buy_block"{if $PS_CATALOG_MODE && !isset($groups) && $product->quantity > 0} class="hidden"{/if} action="{$link->getPageLink('cart')|escape:'html':'UTF-8'}" method="post">
<!-- hidden datas -->
<p class="hidden">
<input type="hidden" name="token" value="{$static_token}" />
<input type="hidden" name="id_product" value="{$product->id|intval}" id="product_page_product_id" />
<input type="hidden" name="add" value="1" />
<input type="hidden" name="id_product_attribute" id="idCombination" value="{$key}" />
</p>
<div class="m-table__row">
<div class="flexrow">
<div class="col col__title">
<a href="/product.php.html">{$product->name|escape:'html':'UTF-8'}{if $item.attributes_values.1}/{$item.attributes_values.1}{/if}{if $item.attributes_values.1}/{$item.attributes_values.3}{/if}</a>
</div>
<div class="col col__size"><strong>{$item.attributes_values.1}</strong></div>
<div class="col col__quantity">
<div class="quantity">
<span class="quantity__minus">-</span>
<input class="quantity__input" type="text" value="1" name="quantity">
<span class="quantity__plus">+</span>
</div>
</div>
<div class="col col__price">
{*convertPrice price=$productPrice|floatval*}
{*if $item.specific_price*}<span class="old">{$item.price} грн.</span>{*/if*}
<strong>{convertPrice price=$productPrice+$item.price|floatval}</strong>
</div>
<div class="col col__comparison">
<a href="/product.php.html#">
<svg width="15" height="18">
<use xlink:href="#m-comparison__btn"></use>
</svg>
<span class="tooltip">В сравнения</span>
</a>
</div>
<div class="col col__btn">
<!-- <a href="/product.php.html#" class="btn btn__green button">Купить</a> -->
<button type="submit" name="Submit" class="btn btn__green button" style="padding:0;width:100%;">
{if $content_only && (isset($product->customization_required) && $product->customization_required)}{l s='Customize'}{else}{l s='Add to cart'}{/if}
</button>
</div>
</div>
<div class="col__full clearfix">
{if $item.quantity > 0}
<p class="availability__yes">
<svg width="18" height="18">
<use xlink:href="#availability__yes"></use>
</svg>
{l s='Available'}
</p>
{else}
<p class="availability__no">
<svg width="18" height="18">
<use xlink:href="#availability__no"></use>
</svg>
{l s='Not available'}
</p>
{/if}
</div>
</div>
</form>
{/foreach}
Теперь такой важный момент: для добавления товара в корзину нужно из формы передавать некоторые данные, такие как id комбинации, количество товара, id товара.
В моем коде эти данные передаются через несколько скрытых инпутов. Код корректно работает, пока что единственный баг - не работает ajax корзина.