Продолжение статьи о создании блога на Laravel.
Создание функционала главной страницы
Прописываем нужный нам маршрут для главной страницы.
Редактируем файл \app\routes.php
Это значит, что за главную страницу сайта будет отвечать контроллер HomeController и его метод index. Алиас для этого поведеня именуется как index.
Переходим в HomeController.php и создаем метод index()
Не зыбываем поставить права 777 на /app/storage
В Laravel используется шаблонизатор Blade.
Как мы видим наш новый экшен использует шаблон index. Давайте его создадим.
Переходим в папку \app\views\ и создаем файл index.blade.php
В php файлах не ставим теги <!--?php.
Теперь нам надо создать шаблонную структуру страниц. Так называемые лайауты.
В папке \app\view\ создаем новую папку layouts и в ней создадим файлы
default.blade.php, header.blade.php, footer.blade.php
Подключим файлы заголовка и футера в default.blade.php
В файле index.blade.php запишем следующее:
Содержимое файлов header.blade.php, footer.blade.php соответственно:
<!--
-->Получаем данные из БД
Заполним таблицу posts тестовыми записями.
Например через seeds.
Заполнение тестовыми данными.
Создать файл
/blog/app/database/seeds/PostsTableSeeder.php
Название файла должно совпадать с названием класса.
Содержимое:
В DatabaseSeeder.php добавить строку
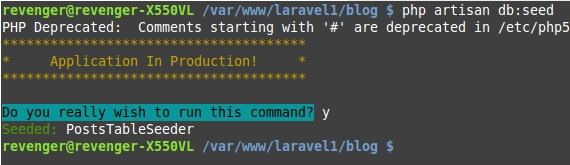
С консоли запустить

Для того чтобы приступить к получению данных из БД и выводу их на странице, нам нужна модель.
Создадим файл модели \app\models\Post.php с содержимым
Теперь в HomeController.php, в методе index осуществим запрос к БД на получение всех данных таблицы posts:
Теперь выведем полученные данные на главную страницу (файл index.blade.php)
На месте test text
На этом этапе будет выведен список страниц блога.
Страница записи блога
Так как у нас появляется новый url, то требуется создать для него новый маршрут.
Открываем файл routes.php и добавляем следующие строки:
Как мы видим за функционал страницы просмотра поста будет отвечать PostController.php, а именно его метод getPost
Создаем PostController.php с содержимым.
Доработаем шаблон главной страницы - добавим ссылку на страницу просмотра проста.
Заменить это
на это
Создадим шаблон для страницы статьи блога \view\posts\show.blade.php
Страница просмотра готова.
Постраничная навигация
Все содержимое сайта на одной странице - это не очень хорошо.
Меняем содержимое HomeController.php
на следующее:
В шаблоне index.blade.php после окончания цикла foreach

