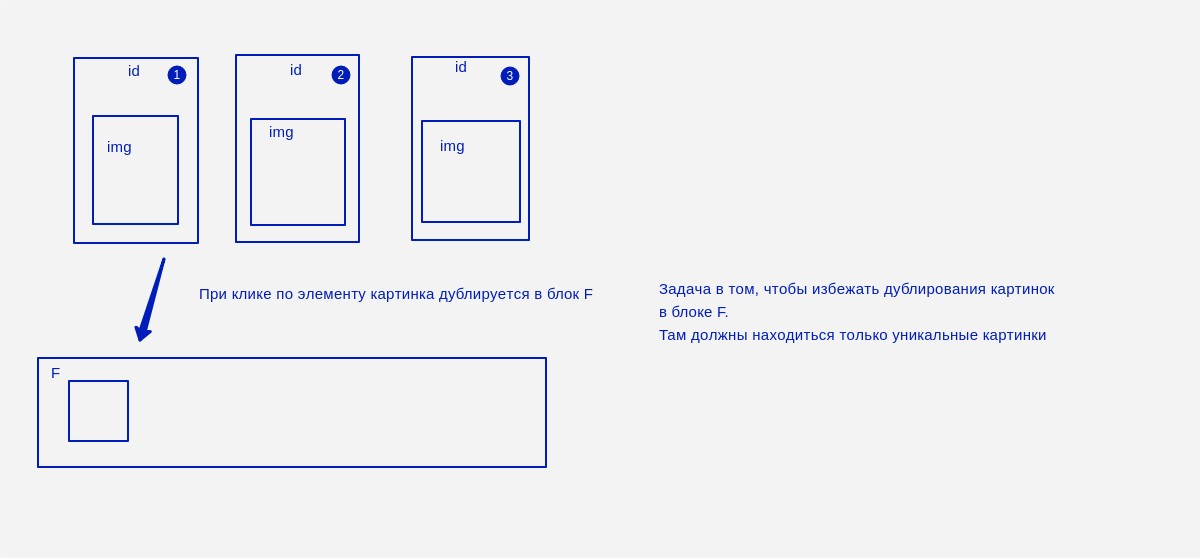
Часто, создавая какой-то функционал на jQuery, необходимо создавать или дублировать элементы. В-основном они (элементы) имеют уникальный id.
Для того, чтобы избехать дублирования id, при создании нужно проверять на существование такого же элемента.
-------------- CODE --------------
jQuery( "a.compare" ).click(function() {
var y = jQuery(this).parent().find('img').attr("src");
var t = jQuery(this).data("product_id");
if(jQuery("#product_added_widget_"+t).length == 0)
{
jQuery('#kkk').after("ВСТАВЛЯЕМЫЙ КОД");
}
});
-------------- /CODE --------------
В данном примере мы рассматриваем вставку кода после #kkk
var y = jQuery(this).parent().find('img').attr("src"); - переменной y присваиваем какой-то img src, который будет нужен при вставке нового элемента.
var t = jQuery(this).data("product_id"); - переменной t присваиваем id блока. В данном случае id блока, из которого берется переменная y.
if(jQuery("#product_added_widget_"+t).length == 0) - проверяет, есть ли совпадение в блоке F.
Грубо говоря, jQuery("#product_added_widget_"+t).length == 0 в блоке F ищет картинку с id блока, по которому кликает пользователь.