При работе над личным кабинетом одного проекта возникла необходимость в календаре для формы регистрации, чтобы юзер не мучался с написанием вручную дат а просто ткнул мышкой куда нужно и забыл навеки.
Так как в JS я не особо разбираюсь, было принято решение искать готовые календари, которые, как я узнал, принято называть датапикерами (datapicker от слов data и pick - Google Translate в помощь если чё).
Я не буду делать здесь обзор всех существующих календарей, а напишу только о том, который сразу без бубна заработал.
Кому хочется обзор - нате раз и два и три.
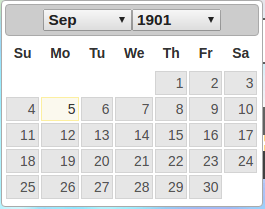
Я остановился на вот этом календаре. У него есть одна особенность которая мне очень была необходима - указание диапазона годов что удобно для разных регистраций, например указание возраста 18+.
Интегрируется он следующим образом:
вставляется между <head>и</head>
Обратите внимание, диапазон дат задается следующим образом: в input добавляем атрибут year-range со значением диапазона (1901:1998).