Наверное, есть много людей, которых бесят стандартные таблицы. Особенно, когда на маленьких экранах их содержимое начинает стремительно исчезать за пределами правой части экрана.

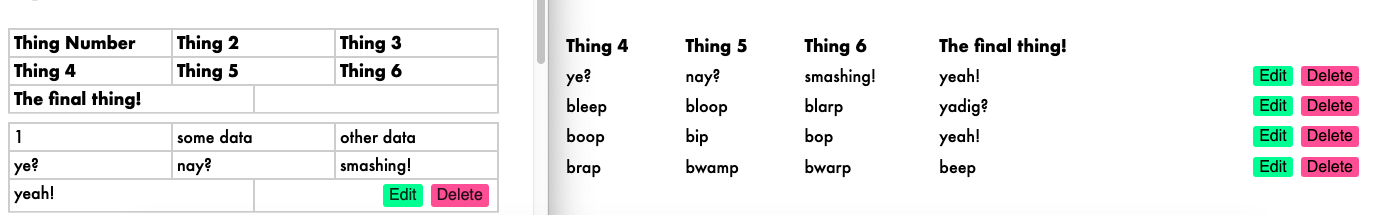
Но и для этого есть решение, называется My Sweet table. Достаточно таблице задать стиль display:flex для определенных размеров экрана и, хоть и не идеально, но она начинает адаптроваться под размер экрана без потерь своих частей.
А для того, что бы длинные строки не ломали отображение, можно принудительно их переносить.

