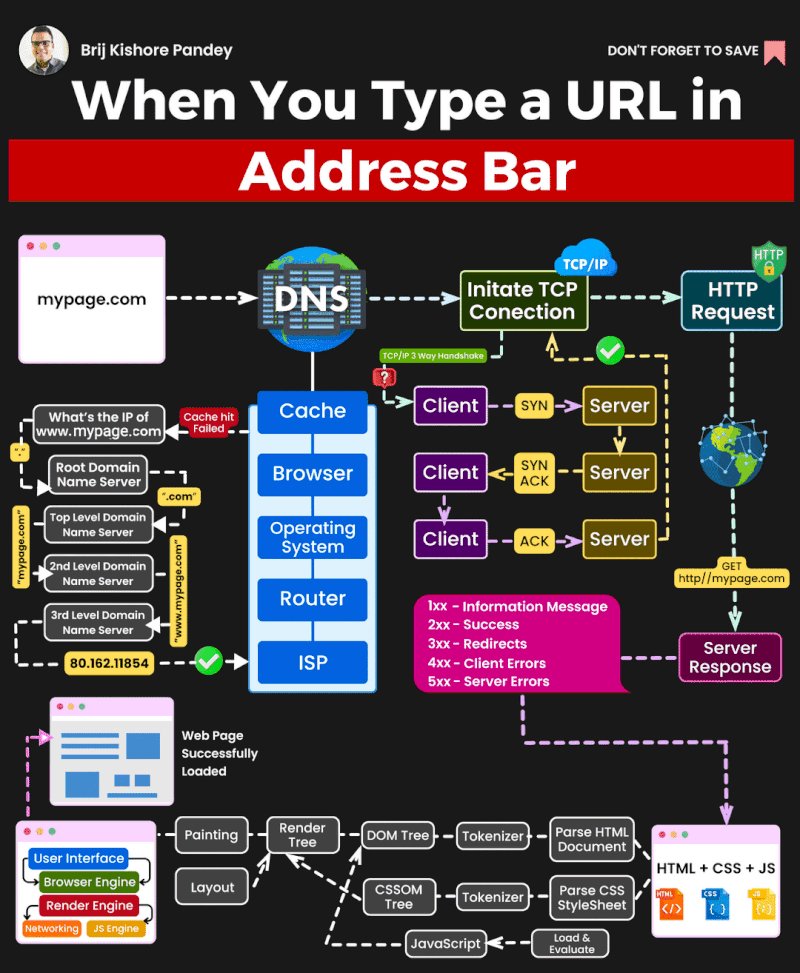
Все сложнее, чем кажется на первый взгляд. Вот что происходит "под капотом":
Установление соединения
• Ваш браузер начинает TCP-соединение с сервером
• Он отправляет HTTP-запрос с информацией о вашем браузере и том, что вы запрашиваете
• Тем временем браузер готовится обработать ответ, который придет
Поиск адреса
• Система DNS преобразует введенный вами URL в IP-адрес
• Это похоже на поиск телефонного номера в огромной глобальной базе данных
Ответ сервера
• Сервер возвращает статус-код (например, 200 — «все хорошо» или 404 — «не найдено»)
• Если все в порядке, он отправляет файлы веб-страницы: HTML, CSS, JavaScript
Работа браузера
• Читает HTML, чтобы понять структуру страницы
• Применяет CSS, чтобы все выглядело как нужно
• Загружает дополнительные файлы, такие как изображения или шрифты
• Создает DOM — карту того, как организована страница
• Определяет, где что должно быть, и отображает это на вашем экране
И все это происходит за считанные миллисекунды.

Описал и нарисовал юзер brijpandeyji


