Ckeditor считается самым лучшим (или одним из самых лучших) визуальным редактором для сайтов. Но всегда чего-то не хватает. Например, в нем по умолчанию нет загрузки изображений. В интернете масса разрозненной информации по этому вопросу. Попытаюсь объединить ее в рамках этой статьи.
Мне от редактора необходимы три вещи:
1. Подсветка html-кода;
2. Загрузка изображений;
3. Проверка орфографии.
Качаем редактор с сайта разработчика. Выбираем один из четырех вариантов загрузки, предпочтительнее full или custom (можно выбрать компоненты) и в виде неоптимизированного кода (удобнее для модификации, которая понадобится).
Подсветка кода
Подсветка кода есть в максимальной комплектации редактора, также ее можно выбрать при выборочной загрузке.
Загрузка изображений
Тут есть несколько вариантов.
1. Платный компонент загрузки, который я не буду рассматривать как решение.
2. ajexFileManager.
http://habrahabr.ru/post/71332/
Размещаем редактор и файлменеджер следующим образом:
/editor/
/ckeditor/
/ajexfilemanager/
Подключаем ckeditor к textarea.
<head>
... < код сюда
</head>
Указываем привязку редактора к <textarea> и цепляем к нему менеджер загрузки.
Работающий пример во вложении.
3. Альтернативный вариант загрузки.
Очень хорошо все расписано вот в этой статье (если в ладах с английским).
Дело в том, что в ckeditor уже есть возможность загрузки изображений, но она отключена.
Для включения необходимо сделать несколько действий.
1. Включить диалог загрузки.
Открываем ckeditor\plugins\image\dialogs\image.js.
Ищем строку, наиболее напоминающую config.filebrowserBrowseUrl и меняем значение hidden:false на hidden:true или hidden:!0 на hidden:!1 в зависимости от версии.
В несжатой версии скрипта выглядит так:
В оптимизированной версии - так:
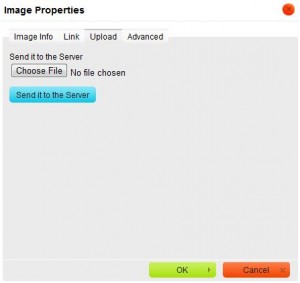
В результате диалог загрузки изображений должен выглядеть так.

2. Указать, где будет находиться скрипт загрузки.
/ckeditor/config.js
Между фигурных скобок вставляем
3. Скрипт загрузки upload.php.
Привожу текст из источника без изменений. Скрипт можно разместить в каталоге редактора, только указать путь в config.js.
3. Создать папку upload/image, установить права 0777.
Проверка орфографии
Практически во всех современных браузерах Chrome,FireFox, Opera и т.д. есть своя система проверки орфографии(нативная). По дефолту, ckeditor ее отключает. Ну что же, исправим это досадное недоразумение.
В файле ckeditor/config.js добавляем строчку
Использованные ресурсы:
http://habrahabr.ru/post/71332/
http://www.paulfp.net/blog/2010/10/how-to-add-and-upload-an-image-using-ckeditor/
Почему в названии этой статьи упомянуто DLE? Потому, что я еще напишу как добавить ckeditor в DLE.
В моем случае AjexFileManager конфликтовал с чем-то в движке, в результате чего текст просто не сохранялся, поэтому его следует совсем исключить, т.е. удалить из кода привязки к textarea.
Изменения производим в файлах short_story.php и full_story.php.
Строка в этих файлах с <textarea> у меня выглядит таким образом:
Путь к редактору указывается в шаблоне админки путем подключения скрипта через header.
В корне создаются папка для изображений: /uploads/, права 0777. Скрипт загрузки - /engine/editor/ckeditor/upload.php, путь к скрипту указывается в config.js, об этом информация выше по тексту.
В upload.php исправить пути согласно настроек хостинга.


