В этой статье мы узнаем о том, как добавлять, редактировать и удалять записи в базе данных MySQL, используя PHP. Мы использовали обработчик JQuery, который посылает AJAX запрос к серверному скрипту. Обработчик обновляет список записей.
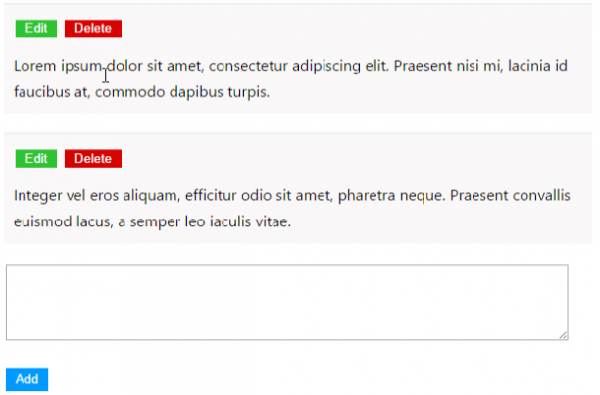
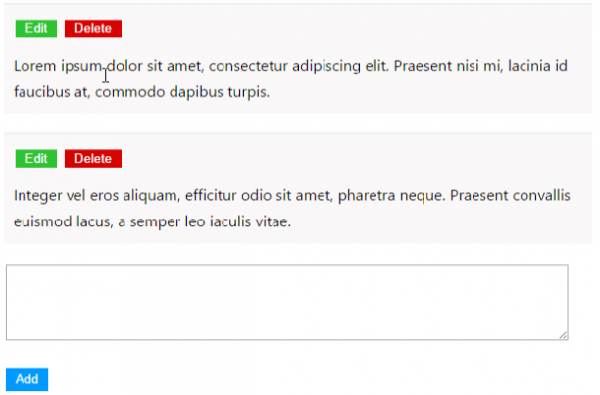
AJAX форма для отправки запросов на создание, удаление, редактирование
<!--
<div id="comment-list-box">
<?php
if(!empty($comments)) {
foreach($comments as $k=>$v) { ?>
// display comments list
<div class="message-box" id="message_<?php echo $comments[$k]["id"];?>"><div>
<button class="btnEditAction" name="edit" onClick="showEditBox(<?php echo $comments[$k]["id"]; ?>)">Edit</button>
<button class="btnDeleteAction" name="delete" onClick="callCrudAction('delete',<?php echo $comments[$k]["id"]; ?>)">Delete</button>
</div>
<div class="message-content"><?php echo $comments[$k]["message"]; ?></div>
</div> <?php }} ?>
</div>
<div id="frmAdd"><textarea name="txtmessage" id="txtmessage" cols="80" rows="10"></textarea> <p><button id="btnAddAction" name="submit" onClick="callCrudAction('add','')">Add Comment</button></p> </div>
-->
При добавлении записи форма отправляет данные PHP скрипту через AJAX запрос. В случае успешного добавления список записей перезагружается.
JQuery AJAX функции для запроса к базе данных CRUD
В функции JQuery AJAX у нас есть переключатель случаи добавить редактировать и удалять. Эти случаи генерирует различные строки запроса и ответа-данные в зависимости от действий базы данных.
<script type="text/javascript">
function showEditBox(id) {
$('#frmAdd').hide();
var currentMessage = $("#message_" + id + " .message-content").html();
var editMarkUp = '<textarea rows="1" cols="20" id="txtmessage_'+id+'">'+currentMessage+'</textarea><button name="ok" onClick="callCrudAction(\'edit\','+id+')">Save</button><button name="cancel" onClick="cancelEdit(\''+currentMessage+'\','+id+')">Cancel</button>';
$("#message_" + id + " .message-content").html(editMarkUp);
}
function cancelEdit(message,id) {
$("#message_" + id + " .message-content").html(message);
$('#frmAdd').show();
}
function callCrudAction(action,id) {
$("#loaderIcon").show();
var queryString;
switch(action) {
case "add":
queryString = 'action='+action+'&txtmessage='+ $("#txtmessage").val();
break;
case "edit":
queryString = 'action='+action+'&message_id='+ id + '&txtmessage='+ $("#txtmessage_"+id).val();
break;
case "delete":
queryString = 'action='+action+'&message_id='+ id;
break;
}
jQuery.ajax({
url: "crud_action.php",
data:queryString,
type: "POST",
success:function(data){
switch(action) {
case "add":
$("#comment-list-box").append(data);
break;
case "edit":
$("#message_" + id + " .message-content").html(data);
$('#frmAdd').show();
break;
case "delete":
$('#message_'+id).fadeOut();
break;
}
$("#txtmessage").val('');
$("#loaderIcon").hide();
},
error:function (){}
});
}
</script>

PHP скрипт для операций CRUD
Следующий код выполняет запросы к базе данных. Этот скрипт PHP после выполнения CRUD действия обновляет записи в результате ответа AJAX.
require_once("dbcontroller.php");
$db_handle = new DBController();
$action = $_POST["action"];
if(!empty($action)) {
switch($action) {
case "add":
$result = mysql_query("INSERT INTO comment(message) VALUES('".$_POST["txtmessage"]."')"); if($result){$insert_id = mysql_insert_id();
echo '<div class="message-box" id="message_' . $insert_id . '">
<div>
<button class="btnEditAction" name="edit" onClick="showEditBox(' . $insert_id . ')">Edit</button>
<button class="btnDeleteAction" name="delete" onClick="callCrudAction(\'delete\',' . $insert_id . ')">Delete</button>
</div>
<div class="message-content">' . $_POST["txtmessage"] . '</div>
</div>';
} break;
case "edit":
$result = mysql_query("UPDATE comment set message = '".$_POST["txtmessage"]."' WHERE id=".$_POST["message_id"]);
if($result)
echo $_POST["txtmessage"];
break;
case "delete":
if(!empty($_POST["message_id"])) {
mysql_query("DELETE FROM comment WHERE id=".$_POST["message_id"]); }
break;
}
}
Демонстрашка
Источник
Как заставить работать этот скрипт:
1. Создать таблицу phppot_examples
2. В файле dbcontroller.php установить пароль от своей БД MySQL.