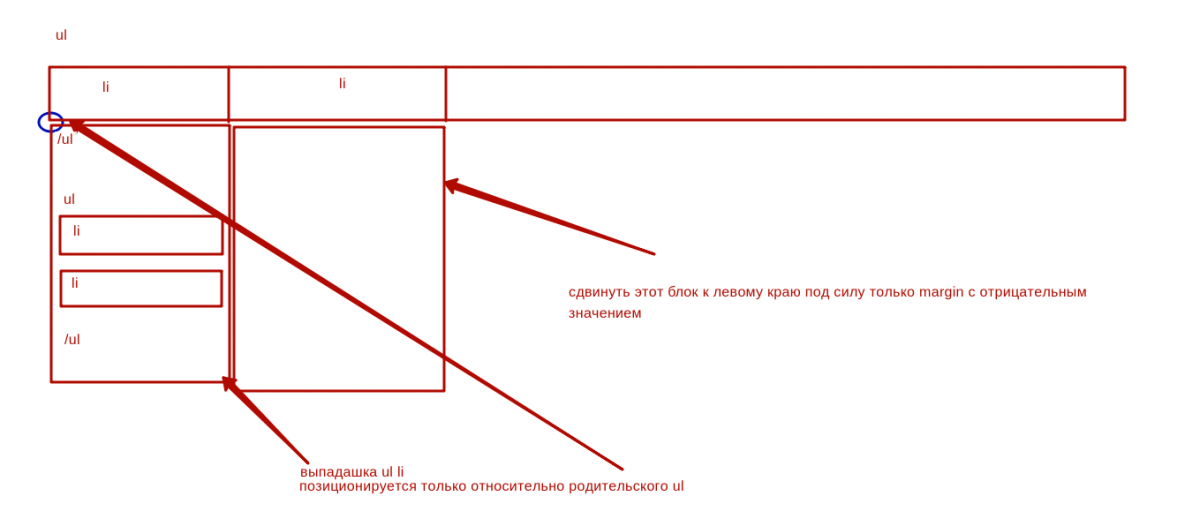
Казалось бы, простая задача - в горизонтальном меню, состоящем из ul li элементов выровнять вложенные элементы по левому краю. Для лучшего понимания постараюсь проиллюстрировать.
Суть в том, что выпадающие списки позиционируются только отностельно родителя, для того, чтобы привязать их к левому краю и таким образом показывать содержимое меню на всю ширину экрана.
Для этого считаем смещение родителя относительно контейнера меню и сдвигаем выпадашку влево на это значение.
--------- HTML ---------
<ul id="cssmenu">
<li>1 пункт меню
<ul><!-- выпадашка 1 пункта меню -->
<li>пункт выпадающего меню</li>
<li>пункт выпадающего меню</li>
<li>пункт выпадающего меню</li>
</ul>
</li>
<li>2 пункт меню
<ul><!-- выпадашка 2 пункта меню -->
<li>пункт выпадающего меню</li>
<li>пункт выпадающего меню</li>
<li>пункт выпадающего меню</li>
</ul>
</li>
--------- /HTML ---------
Выпадашки должны быть растянуты по ширине меню и позиционироваться по левому краю.
Переменная parentoffset получает значение смещения <li>%номер% пункт меню</li> от левого края. Дочерний элемент смещаем влево при помощи отрицательного значения margin-left на величину, равную смещению пункта меню от левого края.
parentoffset - отступ меню от края экрана.
absolutelyparentoffset - эта переменная содержит отступ внутри родительского контейнера (padding-left:15px).
width - ширина родительского контейнера, т.е. ширина самого меню.
off - отступ пункта меню.
trueoff - полный отступ от края экрана.
--------- JS ---------
$(document).ready(function() {
// получить отступ родительского элемента от края окна
var parentoffset = $('#cssmenu').offset().left;
var absolutelyparentoffset = parentoffset + 15;// отступ от левого края с учетом padding'а контейнера меню
var width = $('#cssmenu').width();// считаем ширину родительского элемента
$('#cssmenu ul.sf-menu > li').hover(function() {
// задаем ширину дочернему элементу в зависимости от ширины родительского
var off = $(this).offset().left;// получаем отступ слева
var trueoff = off - absolutelyparentoffset;// правильный отступ от края с учетом внутренних отступов контейнера меню
$(this).find('ul').css('width', width).css('margin-left', - trueoff);//устанавливаем отрицательный отступ влево
});
});
--------- /JS ---------