Актуальная проблема вообще и в частности для Битрикса - это быстрая загрузка страницы которая зависит от того насколько она правильно скомпонована, в каком порядке загружаются подключенные стили и скрипты.
header.php
Основные правила:
- Перед <!DOCTYPE html> не должно быть никаких пробелов и переносов
- Кодировка страницы задается перед <title>
- После заголовка <title> перечисляются все мета-теги <meta>
- После мета-тегов подключаются .css стили сайта <link>
- И только после подключения .css стилей подключаются все .js скрипты <script>
- Комментарии к IE по возможности лучше опустить в самый конец перед закрывающим тегом </head>
CUtil::GetAdditionalFileURL() - генерирует url к файлу с указанием метки версии файла; это позволит ему кешироваться в браузере посетителя.
SITE_TEMPLATE_PATH - это константа указывающая URL от корня сайта до папки текущего шаблона включая имя папки.
Параметры true и false в методах например ShowMeta() и ShowCSS() указывают стандарт вывода тегов для HTML 4 и HTML 5 в виде <link> (true), иначе по стандарту xHTML в виде <link />(false).
https://dev.1c-bitrix.ru/api_help/main/reference/cmain/showmeta.php
SetAdditionalCSS() - подключение стилей.
https://dev.1c-bitrix.ru/api_help/main/reference/cmain/setadditionalcss.php
ShowCSS(true, false) - вывод CSS из всех подключенных модулей и шаблонов и ядра.
https://dev.1c-bitrix.ru/api_help/main/reference/cmain/showcss.php
Внимание! Подключение jQuery производить в первую очередь, т.к. многие скрипты от нее зависят.
Скрипты шаблона подключать ПОСЛЕ подключения стилей. Стили всегда подключать ДО скриптов.
ShowHeadStrings() выводит все скрипты ядра Битрикс, включая встроенную jQuery, если вызывается методом CJSCore::Init(array('jquery'));
ShowHeadScripts() выводит скрипты шаблона добавленные с помощью AddHeadScript(), а также специальные стили, JavaScript, либо произвольный html-код, который задается в компонентах с помощью CMain::AddHeadString() и все на свете пользовательское.
Именно в таком порядке!
Можно вместо этого воспользоваться функцией $APPLICATION->ShowHead(), она выводит заголовки в таком же порядке.
Сжатие js и css
Для быстрой загрузки страницы важны несколько моментов: размер загружаемых данных, порядок загрузки и количество запросов.
Если на странице много подключенных файлов js и css то будет создаваться много запросов, если файлы не минифицированы, они будут дольше загружаться, если сначала будут грузиться "тяжелые" библиотеки а только потом контент - пользователь будет долго ждать, потеть и нервничать как во времена диалапа.
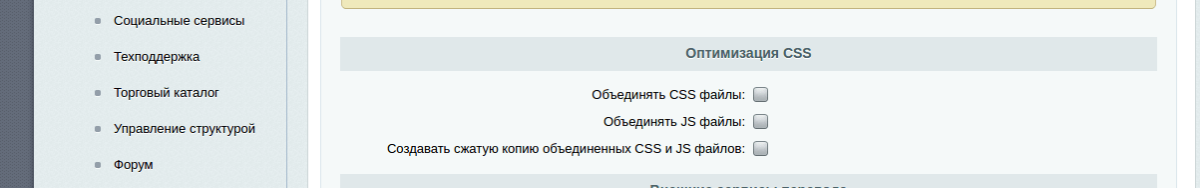
Битрикс позволяет сжимать, объединять и перемещать в конец страницы.
Порядок загрузки
Одним из способов оптимизации является перенос скриптов в футер но это приведет к ошибкам типа чего-то там not defined.
Поэтому, если использовалась функция ShowHead(), заменить ее на отдельные функции
Первые четыре - в блок head, оставшиеся два - в футер. Проверка показывает что ошибки остались только под админом.
Можно сделать оптимимзацию только для пользователей.
http://ydmitry.ru/blog/prostoy-sposob-uskorit-bitrix/
https://dev.1c-bitrix.ru/community/webdev/user/11948/blog/10078/