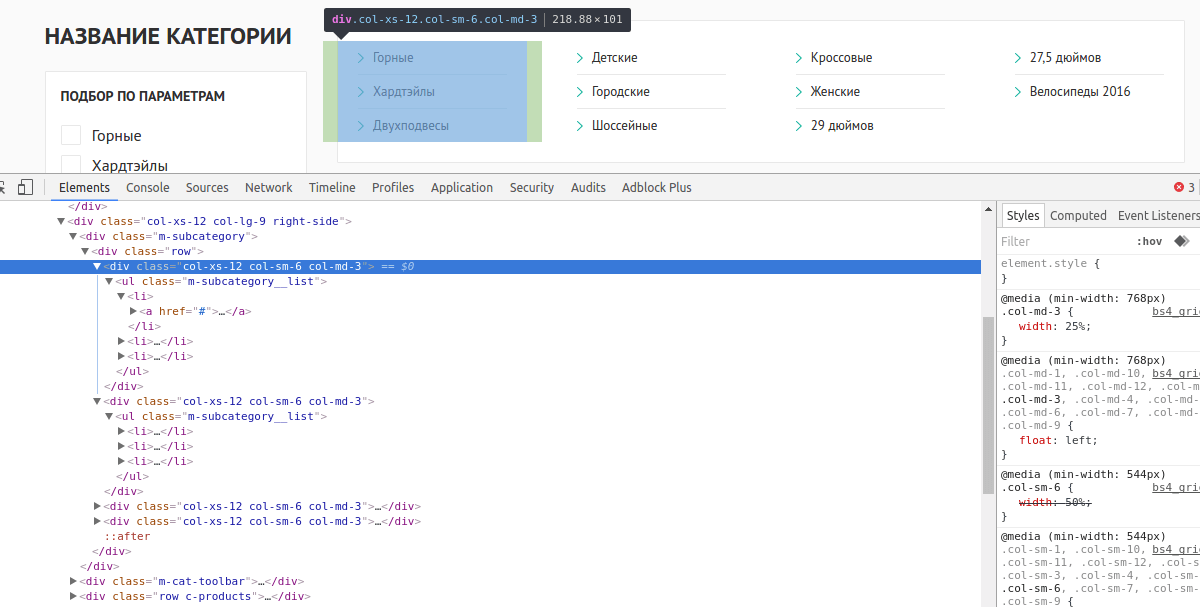
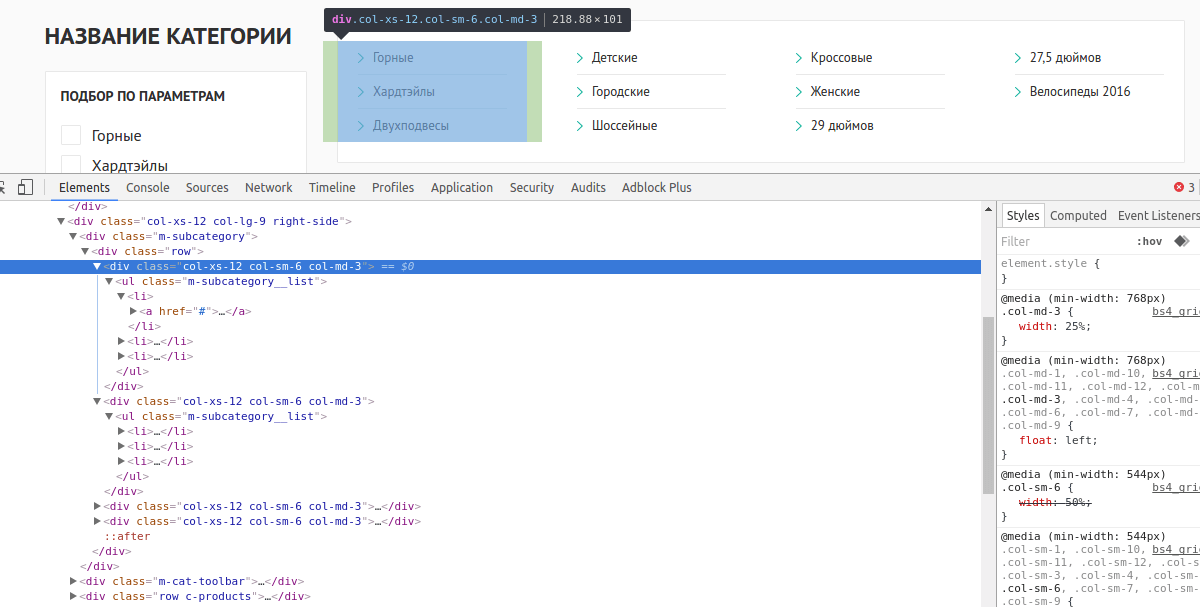
Вывод ul li списка можно разбить на отдельные блоки при помощи логики шаблонизатора Smarty.


--
50 грн кэшбека при оформлении карты MonoBank: https://monobank.ua/r/Zd6LxX
--
Payeer: P1076541811
--
Крипота:
usdt: 0x03f423C10afa3425727c2aa17ce12763532990Cd
btc: bc1qvgcc7xdy00wy4u7h5hg40xqd9jsltc9ke4jgy6
eth: 0x03f423C10afa3425727c2aa17ce12763532990Cd
zil: zil17ehwnnt4ckh276vf0d3ezrcathurtvfxvzepv9
sol: 4myPNvsNapUBoHe5hN9zx8b2vLyFon2NEZ27SVW7Q8Fy
Вывод ul li списка можно разбить на отдельные блоки при помощи логики шаблонизатора Smarty.

<ul>
{section name=co loop=$subcategories}
{if $smarty.section.co.iteration % 3 == 1}
</ul>
<ul>
{/if}
<li>
<a href="/{$link->getCategoryLink($subcategories[co].id_category, $subcategories[co].link_rewrite)|escape:'html':'UTF-8'}">
{$subcategories[co].name|truncate:25:'...'|escape:'html':'UTF-8'}</a>
</li>
{/section}
</ul>
Делиться материалами сайта категорически рекомендуется, в качестве благодарности - ссылки на источник, и делитесь во благо распространения информации.