Нажимая на воспроизведение анимированого изображения на сайте (фб, твиттер, вк т.д.) в консоли браузера можно увидеть что запускается воспроизведение видеофайла.
Анимированные gif изображения могут быть огромными, например несколько мегабайт или даже десятков мегабайт вне зависимости от качества. Если пытаться оптимизровать скорость загрузки сайта то использование gif - не наш метод. Нужно использовать вместо gif видео в формате mpeg4.

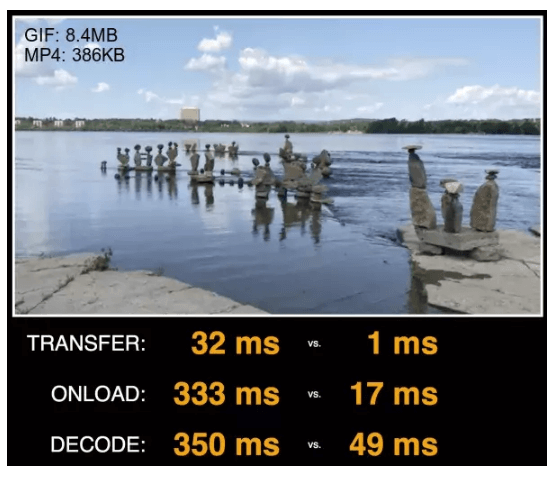
Как это примерно выглядит, зображено на картинке.
Конвертирование gif в mp4
Есть много путей преобразованя анимированных картинок в видео, но в этой статье будет описан только путь с использованием ffmpeg.
Это наиболее простой путь преобразования.
Флаг -i означает указание файла-источника, конечный файл идет следом за ним.
Тестовый gif-файл с 8МБ сжается в видео размером 400кБ без потери качества.
ffmpeg обладает ножеством возможностей. Например, следующая команда позволяет управлять качеством видео используя режим CRF (Constant Rate Factor).
Команда подобна предыдущей, но добавлены флаги: -b:v - ограничение битрейта на выходе (но при спользовании crf нужно указывать 0), -crf - значения от 0 до 51 (0 - лучшее качество, 23 - по умолчанию, 51 - худшее). Эта команда уменьшит GIF еще на 20% без потери качества.
Конвертрование gif в webm
Формат mp4 появлся в 1999 году, webm является более свежим, появился он в 2010 году и ограниченно поддержвается браузерами. Но, поскольку тег <video> позволяет указать несколько <source>, поэтому, для каждого браузера можно выбрать поддержваемый формат.
Флаг -c и значение vp9 указывает на спользование кодека webm. Поскольку пережатие в разные форматы не дает эквивалентного результата, параметр crf нужно устанавливать 41.
Замена <img> для GIF на <video> для видео
К сожалению, нельзя просто так взять и заменить одно на другое.
* анимашки: проигрываются автоматически, зациклены бесконечно, без звука.
* видео: нужно запустить, заканчиваются, есть звук.
Единственный плюс у анимашек - это удобство. Поэтому, нужно указать необходимые параметры:
Элемент <video>, использующий эти атрибуты, будет воспроизводиться автоматически, не воспроизводить аудио и бесконечно воспроизводить встроенные (не полноэкранные) вдео. В этом примере все черты поведения анимированных GIF.
Источнк: developers.google.com



