Поле ввода с тегами (input tags) на jQuery и Bootstrap
2019-02-15
Поле ввода в виде тегов, которые можно добавлять и удалять. Нет смысла подробно это описывать, кому нужно - поймет.
Хотя в сети миллионы подобных примеров, мой прост и он работает=)
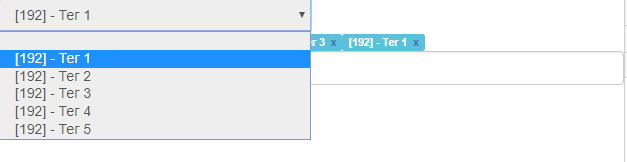
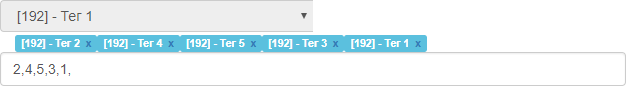
Теги выбираются из выпадающего меню.

Значения выбранных тегов записываются в текстовое поле, по желанию его можно сделать скрытым.

Для работы нужны bootstrap.css и jquery.js
<script>
function sel_bnk(bnk) {
var id = bnk.val();
var name = bnk.text();
if($("#_tags span#tag_" + id).length == 0 && id != '') {
$("#_tags").append("<span class='label label-info' id='tag_" + id + "'>" + name + " <a href onclick='remove_tag(" + id + ",event)'>x</a></span>");
$('form#form input#_id').val($('form#form input#_id').val() + id + ',');
}
}
function remove_tag(id,event) {
event.preventDefault();
$("#_tags #tag_" + id).remove();
var string = $("input#_id").val();
$("input#_id").val(string.replace(id + ",", ""));
return false;
}
<select id="banks_select" class="input-group-addon" style="width: 50%;" onchange="sel_bnk($('option:selected',this))">
<option></option>
<option value="1">[192] - Тег 1</option>
<option value="2">[192] - Тег 2</option>
<option value="3">[192] - Тег 3</option>
<option value="4">[192] - Тег 4</option>
<option value="5">[192] - Тег 5</option>
</select>
<div class="col col-md-12" id="_tags"></div>
<form id="form">
<input type="text" id="_id" name="_id" class="form-control" value="">
</form>
</script>
Github