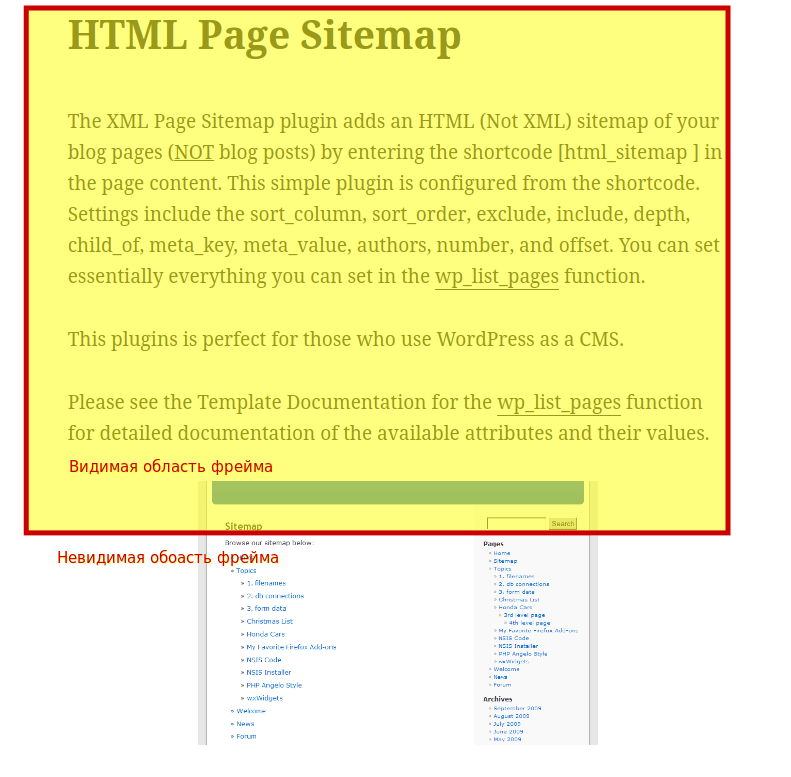
При использовании фреймов частая проблема - это неполное отображение содержимого вследствие его динамичности на различных разрешениях. Например, на широкоформатном мониторе условный фрейм отображает все содержимое, а на маленьком мониторе часть содержимого может скрываться нижней границей фрейма из-за его (содержимого) адааптивности. Если сделать фрейм зависимым от высоты содержимого, то такой проблемы не будет.

В вызов фрейма можно добавить функцию, которая выполнится по событию onload.
Содержимое функции:
В принципе, решение не идеальное но рабочее.


