Оптимизация изображений для сайтов позволяет сократить время загрузки, потребление траффика и улучшает показатели Google PageSpeed и, соответственно, немного продвигает сайт вперед при выдаче. Конечно, той же магазин с мерзкой зеленой рожей Розетке тупо похрен на оптимизацию картинок, там страница может и половины рейтинга не набрать, но в поиске она будет первой за счет овердохера входящих ссылок, но пока наш сайт в жтопе, будем оптимизировать.
Для оптимизации к чертям собачьим нужно удалить все что не картинка, т. е. всякую метаинформацию и прочее что не ухудшает качество картинки. В результате картинка "худеет", даже может быть в несколько раз.
Для этих целей существует несколько программ под разные ОСи.
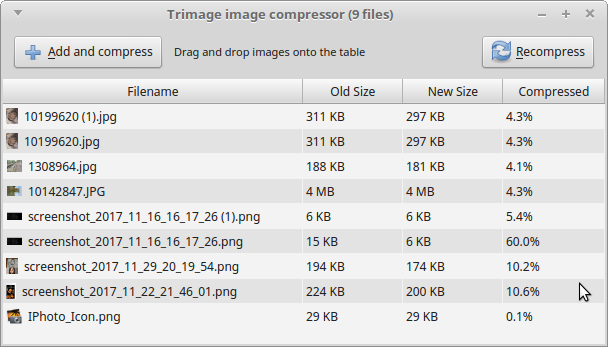
Trimage

Хорошо что есть GUI, плохо - сжатие у нее не особо.
sudo apt-get install trimage
Pngquant
sudo apt-get install pngquant
Пережать картинку:
pngquant --quality=65 image.png
Уже неплохо. При 65% картинка "похудела" на 60%.
Плохо - только консоль, хорошо - сжатие.
Pngout
Скачать и установить.
Примеры использования: http://www.advsys.net/ken/util/pngout.htm
pngout 3-2-rock-png-clipart.png _copy.png
Что-то результат работы не сильно впечатлил, да и в использовании сложновата.
Mozjpeg
Доступна только в виде исходных кодов.
Процесс установки прост для знакомых с линуксом. [https://nystudio107.com/blog/installing-mozjpeg-on-ubuntu-16-04-forge]
sudo apt-get install autoconf automake libtool nasm make pkg-config git
git clone https://github.com/mozilla/mozjpeg.git
cd mozjpeg
autoreconf -fiv
./configure
make
sudo make install
Теперь в папке /opt/ появляется /opt/mozjpeg
Пример использования:
jpegtran -outfile out.jpg -optimise -copy none in.jpg


